Download Add Svg In React App - 174+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://smart-svg-smooth.blogspot.com/2021/07/add-svg-in-react-app-174-svg-images-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React App - 174+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
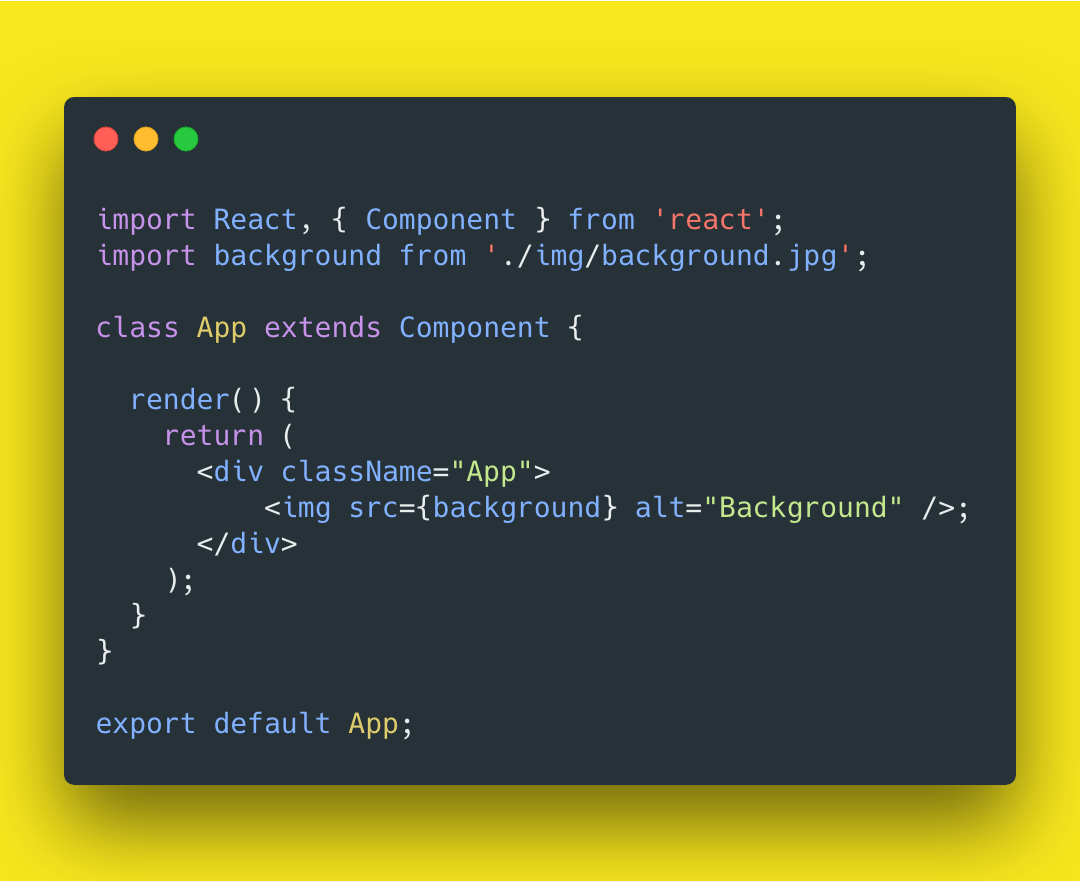
Here is Add Svg In React App - 174+ SVG Images File In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs.
My clssplash is the guts of the default app.tsx you get when you make a new project with. In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with. Svg viewbox=0 0 210 297> <. I'm trying to get a simple svg graphic in my react app. Any help would be appreciated i'm a noob with svgs. Const test = () => { return ( <.
Download List of Add Svg In React App - 174+ SVG Images File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}In any case, i see an animation working referring to that prop.
How to Use SVG Icons in React with React Icons and Font ... from www.freecodecamp.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React App - 174+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File An svg has more in common with a stateless react component than a jpeg. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You can still do this Sometimes you don't want to add a new library just to get an icon. Manually adding svg files to a react component. I'm trying to get a simple svg graphic in my react app. Any help would be appreciated i'm a noob with svgs. Render icons in your react native project as svg code. Const test = () => { return ( <. My clssplash is the guts of the default app.tsx you get when you make a new project with.
Add Svg In React App - 174+ SVG Images File SVG, PNG, EPS, DXF File
Download Add Svg In React App - 174+ SVG Images File An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. I'm trying to get a simple svg graphic in my react app.
I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with. In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Any help would be appreciated i'm a noob with svgs.
Svg logo in create react app. SVG Cut Files
Different Ways to Display Images in React Apps | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I'm trying to get a simple svg graphic in my react app. Svg viewbox=0 0 210 297> <. Const test = () => { return ( <.
View Fortawesome Free Solid Svg Icons React Background ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Const test = () => { return ( <. Svg viewbox=0 0 210 297> <. I'm trying to get a simple svg graphic in my react app.
How to use React SVG Patterns as Backgrounds - RWieruch for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Any help would be appreciated i'm a noob with svgs. I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <.
Add custom icons to your React Native application | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Any help would be appreciated i'm a noob with svgs. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Svg viewbox=0 0 210 297> <.
如何在 React Native 使用 SVG 向量圖檔 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Any help would be appreciated i'm a noob with svgs. My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app.
Add Color Gradients To SVG Paths In React Native | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with.
Create React App Import Svg As Component - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Const test = () => { return ( <. Any help would be appreciated i'm a noob with svgs. My clssplash is the guts of the default app.tsx you get when you make a new project with.
How To Add Tooltip in React Application for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop. Any help would be appreciated i'm a noob with svgs.
在 React Create-React-App 引入圖片檔案的方法 (不包括 SVG 圖檔) | by 何妍德 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Any help would be appreciated i'm a noob with svgs. My clssplash is the guts of the default app.tsx you get when you make a new project with.
React FontIconPicker Component to pick icon or SVG from a ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Svg viewbox=0 0 210 297> <. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. My clssplash is the guts of the default app.tsx you get when you make a new project with.
Import SVG Directly as a ReactComponent - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I'm trying to get a simple svg graphic in my react app. Svg viewbox=0 0 210 297> <. Const test = () => { return ( <.
react-svg-connector - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Svg viewbox=0 0 210 297> <. Const test = () => { return ( <. My clssplash is the guts of the default app.tsx you get when you make a new project with.
How to Use SVG Icons in React with React Icons and Font ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with. Svg viewbox=0 0 210 297> <.
React Native App icon PNG and SVG Vector Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
In any case, i see an animation working referring to that prop. Const test = () => { return ( <. Svg viewbox=0 0 210 297> <.
Add User Authentication to Your React App - DZone Security for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
My clssplash is the guts of the default app.tsx you get when you make a new project with. Const test = () => { return ( <. Any help would be appreciated i'm a noob with svgs.
React Native Svg Charts Animate for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop. Svg viewbox=0 0 210 297> <.
How To Change SVG's Color in React. - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
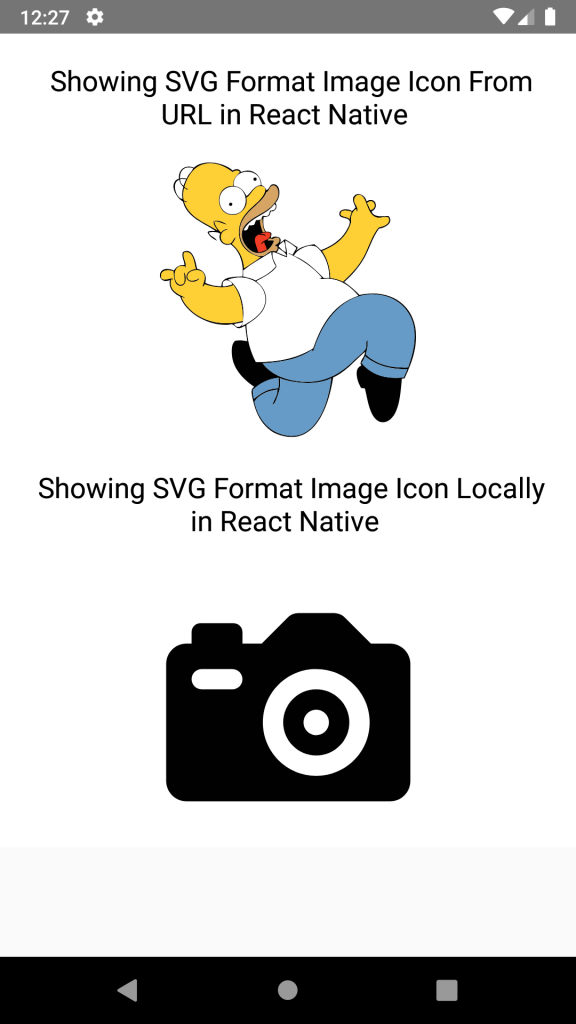
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Svg viewbox=0 0 210 297> <. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop.
How to Add Animated SVG to React Websites | SVGator Help for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. My clssplash is the guts of the default app.tsx you get when you make a new project with. Const test = () => { return ( <.
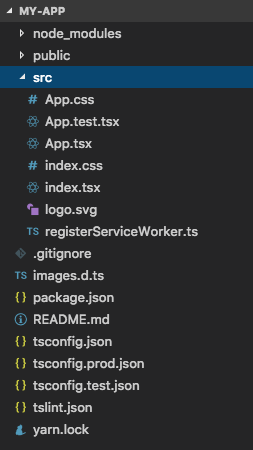
Create React App Logo.svg - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
In any case, i see an animation working referring to that prop. Const test = () => { return ( <. Svg viewbox=0 0 210 297> <.
Download Svg's are really important in web development. Free SVG Cut Files
A simple example app that shows how you can use SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop.
In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with.
Create React App Import Svg As Component - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs. I'm trying to get a simple svg graphic in my react app.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app.
How can I show SVG file on React Native? - Fantas...hit for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
My clssplash is the guts of the default app.tsx you get when you make a new project with. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Const test = () => { return ( <. In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop.
Add Svg Image To React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <. Any help would be appreciated i'm a noob with svgs. In any case, i see an animation working referring to that prop.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. My clssplash is the guts of the default app.tsx you get when you make a new project with.
Create React App Typescript Svg - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <. Any help would be appreciated i'm a noob with svgs. My clssplash is the guts of the default app.tsx you get when you make a new project with.
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app.
How to build an SVG circular progress component using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Const test = () => { return ( <. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Any help would be appreciated i'm a noob with svgs. In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with.
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app.
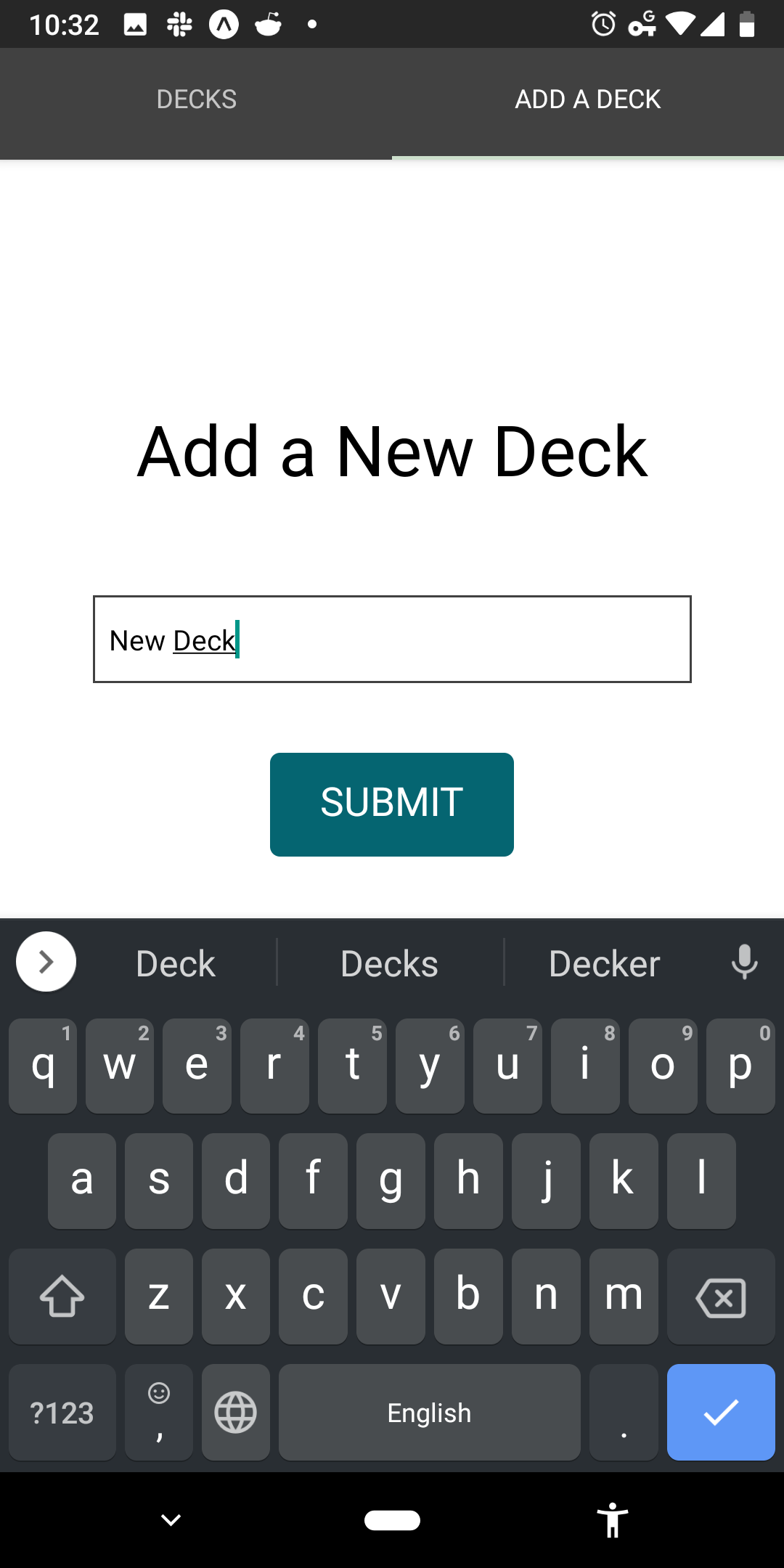
React Native app that allows users to create and study ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Const test = () => { return ( <. My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with.
How To Add Tooltip in React Application for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Const test = () => { return ( <. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs. In any case, i see an animation working referring to that prop.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop.
How to use SVG with Dynamic colors in React Native | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Any help would be appreciated i'm a noob with svgs. I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <. In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with.
In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app.
How to add an SVG/d3 map to React Native? : reactnative for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Const test = () => { return ( <. I'm trying to get a simple svg graphic in my react app. Any help would be appreciated i'm a noob with svgs. In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app.
react-native-vector-icons的使用 - 简书 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
My clssplash is the guts of the default app.tsx you get when you make a new project with. Const test = () => { return ( <. Any help would be appreciated i'm a noob with svgs. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app.
How to Use SVG Icons in React with React Icons and Font ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
My clssplash is the guts of the default app.tsx you get when you make a new project with. In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Const test = () => { return ( <. I'm trying to get a simple svg graphic in my react app.
My clssplash is the guts of the default app.tsx you get when you make a new project with. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
Drop PNG! How to Adopt SVG in Your React Native App for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Any help would be appreciated i'm a noob with svgs. Const test = () => { return ( <. My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop.
I'm trying to get a simple svg graphic in my react app. In any case, i see an animation working referring to that prop.
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Const test = () => { return ( <. Any help would be appreciated i'm a noob with svgs. In any case, i see an animation working referring to that prop. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app.
My clssplash is the guts of the default app.tsx you get when you make a new project with. I'm trying to get a simple svg graphic in my react app.
Add custom icons to your React Native application | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Any help would be appreciated i'm a noob with svgs. I'm trying to get a simple svg graphic in my react app. Const test = () => { return ( <. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop.
react-svg-connector - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Any help would be appreciated i'm a noob with svgs. My clssplash is the guts of the default app.tsx you get when you make a new project with. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Const test = () => { return ( <. In any case, i see an animation working referring to that prop.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop.
Creating a React app with TypeScript - KodFor for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I'm trying to get a simple svg graphic in my react app. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop. My clssplash is the guts of the default app.tsx you get when you make a new project with. Const test = () => { return ( <.
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. I'm trying to get a simple svg graphic in my react app.
How to Add SVG Images in React - DEV Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs.
I'm trying to get a simple svg graphic in my react app. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
How to Use SVG Icons in React with React Icons and Font ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
In any case, i see an animation working referring to that prop. I'm trying to get a simple svg graphic in my react app. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. Const test = () => { return ( <. My clssplash is the guts of the default app.tsx you get when you make a new project with.
My clssplash is the guts of the default app.tsx you get when you make a new project with. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code.
Fix oversized icons from react-fontawesome | Dev Diary for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React App - 174+ SVG Images File
Const test = () => { return ( <. My clssplash is the guts of the default app.tsx you get when you make a new project with. Any help would be appreciated i'm a noob with svgs. I created the graphic in inkscape and got rid of (what i assumed was garbage ) extra code. In any case, i see an animation working referring to that prop.
My clssplash is the guts of the default app.tsx you get when you make a new project with. In any case, i see an animation working referring to that prop.

