Download Add Svg In React Native - 160+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://smart-svg-smooth.blogspot.com/2021/06/add-svg-in-react-native-160-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React Native - 160+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In React Native - 160+ SVG File for Silhouette Imho the best option is to keep the icons in the code. Popular icon font packages for react native: Render icons in your react native project as svg code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font.
I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Popular icon font packages for react native:
But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Imho the best option is to keep the icons in the code. Popular icon font packages for react native: Render icons in your react native project as svg code. Add a file metro.config.js at the root in your project, if not exists, with the code below. Finally, import your svg like a regular import to react native and use it as you. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
Download List of Add Svg In React Native - 160+ SVG File for Silhouette - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
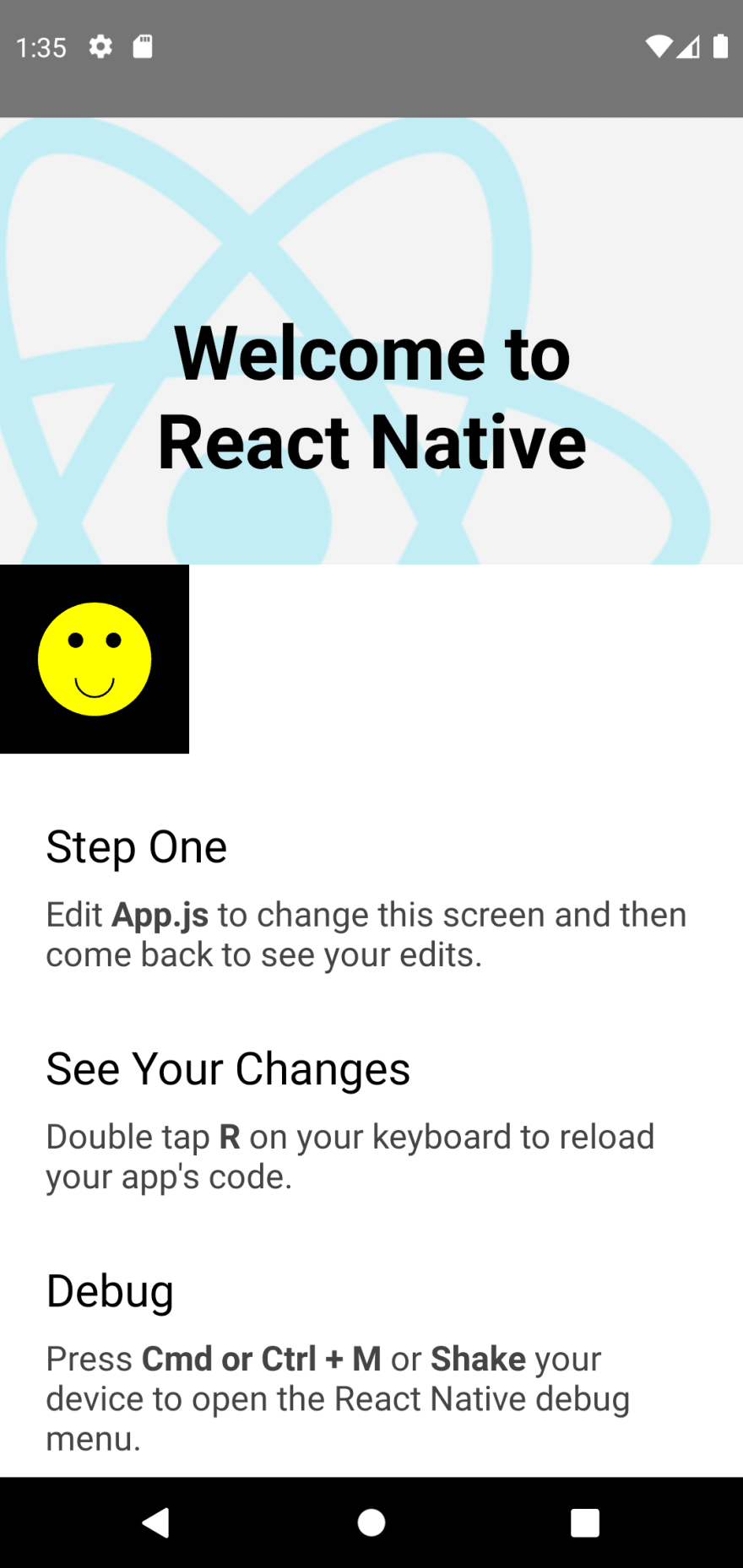
Svgs In React Native from lh3.googleusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 160+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Do not forgot to link if you are using lesser version than react native 0.60. Now to add typescript to the project: Make a reproduction of the problem in app.js. Finally, import your svg like a regular import to react native and use it as you. Add file transformer.js to project's root Merge the contents from your project's metro.config.js file with this config. Let's start with a blank new project and setup all the way until importing and using svg modules into an app. Configure the react native packager for react native v0.57 or newer / expo sdk v31.0.0 or newer. The more complex the image the larger the svg file gets like we saw while trying to use the svg tag.here i will recommend you go with png or jpeg;
Add Svg In React Native - 160+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 160+ SVG File for Silhouette Change extension svg to svgx. Popular icon font packages for react native:
Popular icon font packages for react native: But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Imho the best option is to keep the icons in the code. Render icons in your react native project as svg code.
Merge the contents from your project's metro.config.js file with this config. SVG Cut Files
How To Add Background Color In React Native Svg Charts Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Finally, import your svg like a regular import to react native and use it as you. Add a file metro.config.js at the root in your project, if not exists, with the code below. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font.
React Native Svg React Native Svg Svg Library For React Native React Native Web And Plain React Web Projects for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Imho the best option is to keep the icons in the code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Popular icon font packages for react native:
Custom Icon Set React Made Native Easy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Finally, import your svg like a regular import to react native and use it as you. Render icons in your react native project as svg code. Add a file metro.config.js at the root in your project, if not exists, with the code below.
React Javascript Library Wikipedia for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Popular icon font packages for react native: Render icons in your react native project as svg code.
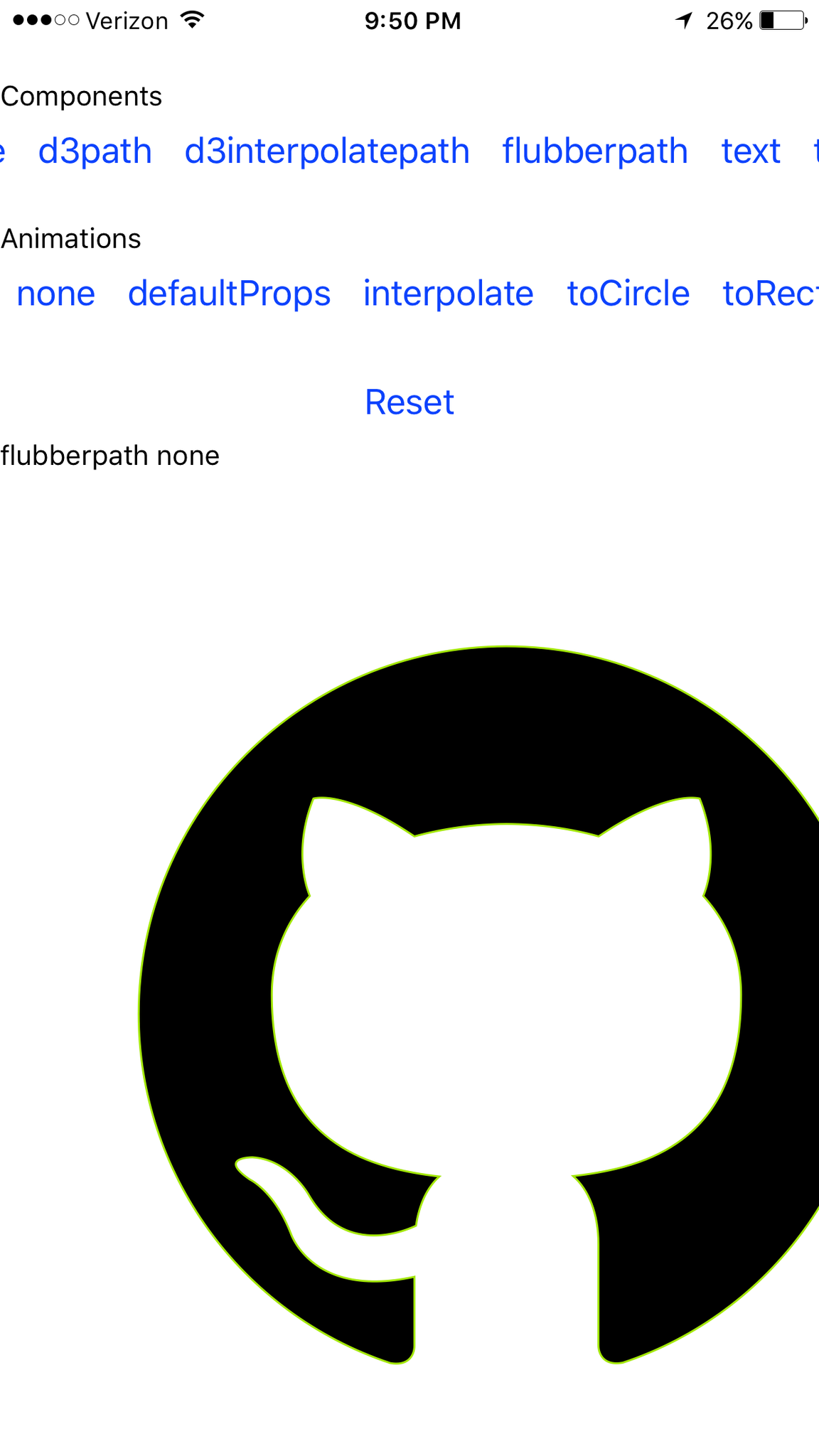
React Native Svg Animations Npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Add a file metro.config.js at the root in your project, if not exists, with the code below. Finally, import your svg like a regular import to react native and use it as you.
Learn How To Use Svg Icon Files In React Native Using React Native Vector Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Imho the best option is to keep the icons in the code. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Popular icon font packages for react native:
How To Use Svg Icons In React With React Icons And Font Awesome Cute766 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Finally, import your svg like a regular import to react native and use it as you. Imho the best option is to keep the icons in the code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
React Native Svg How To Use Svg To React Native Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Finally, import your svg like a regular import to react native and use it as you. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Render icons in your react native project as svg code.
React Javascript Library Wikipedia for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Render icons in your react native project as svg code. Finally, import your svg like a regular import to react native and use it as you. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font.
Using Svg In React Native Ori Harel Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Add a file metro.config.js at the root in your project, if not exists, with the code below. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Popular icon font packages for react native:
React Native Svg How To Use Svg To React Native Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Render icons in your react native project as svg code. Finally, import your svg like a regular import to react native and use it as you. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
Smooth Screen Transitions On React Native Svg Lottie By Joao Belem Jr The Startup Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Finally, import your svg like a regular import to react native and use it as you. Popular icon font packages for react native: Render icons in your react native project as svg code.
Button React Native Elements for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Render icons in your react native project as svg code. Add a file metro.config.js at the root in your project, if not exists, with the code below.
Adding Svg Icons To Your React Native App Productcrafters for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Finally, import your svg like a regular import to react native and use it as you. Render icons in your react native project as svg code. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font.
Learn How To Use Svg Icon Files In React Native Using React Native Vector Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Imho the best option is to keep the icons in the code. Finally, import your svg like a regular import to react native and use it as you.
React Native Svg Uri Bountysource for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Imho the best option is to keep the icons in the code. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Finally, import your svg like a regular import to react native and use it as you.
A Utility For Creating Gradient Paths With React Native Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Finally, import your svg like a regular import to react native and use it as you. Imho the best option is to keep the icons in the code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Imho the best option is to keep the icons in the code. Popular icon font packages for react native: Render icons in your react native project as svg code.
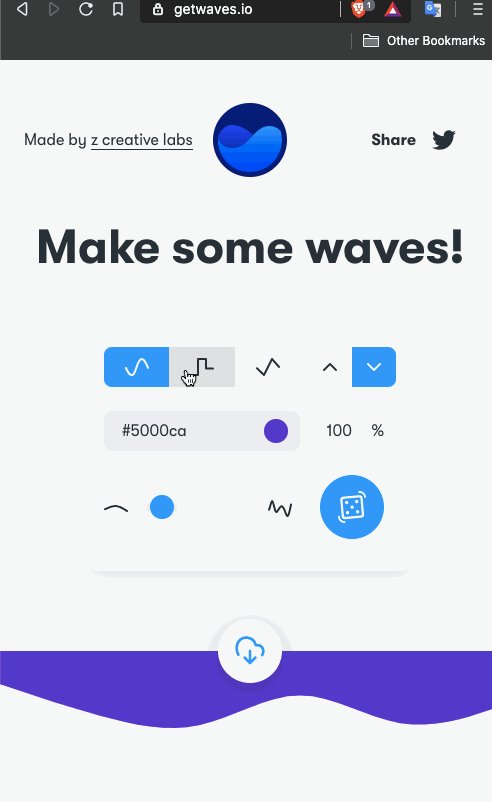
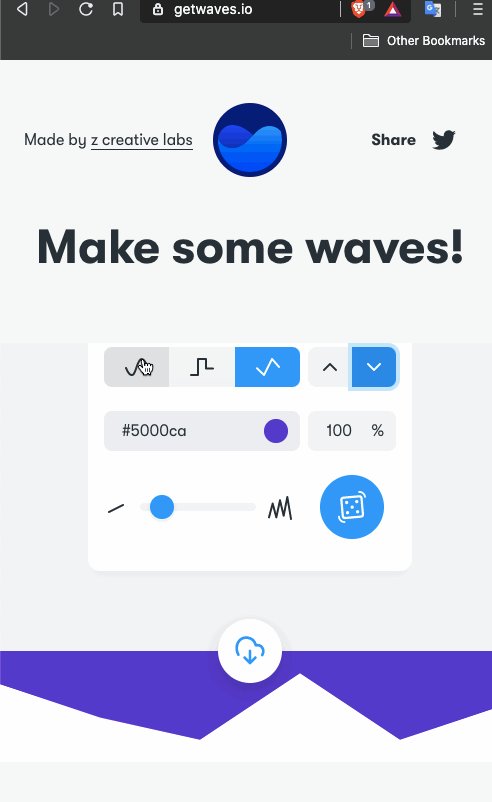
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Render icons in your react native project as svg code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Popular icon font packages for react native:
React Native Svg Charts Reactnative for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Popular icon font packages for react native: Finally, import your svg like a regular import to react native and use it as you. Add a file metro.config.js at the root in your project, if not exists, with the code below.
Animating Svg In React Native Lately I Have Been Experimenting With By Ethan Tran Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Imho the best option is to keep the icons in the code. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Finally, import your svg like a regular import to react native and use it as you.
Download There are multiple react frameworks that you can use for your website. Free SVG Cut Files
Svg Library For React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Render icons in your react native project as svg code. Imho the best option is to keep the icons in the code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Add a file metro.config.js at the root in your project, if not exists, with the code below.
I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Render icons in your react native project as svg code.
Why Doesn T My Svg In React Native Show Any Shadow Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Render icons in your react native project as svg code. Imho the best option is to keep the icons in the code. Add a file metro.config.js at the root in your project, if not exists, with the code below. Popular icon font packages for react native: I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
Render icons in your react native project as svg code. Popular icon font packages for react native:
Smooth Screen Transitions On React Native Svg Lottie By Joao Belem Jr The Startup Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Imho the best option is to keep the icons in the code. Popular icon font packages for react native: Add a file metro.config.js at the root in your project, if not exists, with the code below. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font.
I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font.
React Native Svg Example Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Render icons in your react native project as svg code. Popular icon font packages for react native: Add a file metro.config.js at the root in your project, if not exists, with the code below. Imho the best option is to keep the icons in the code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
Popular icon font packages for react native: But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font.
React Native Svg Logo Clipart 1563510 Pikpng for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Render icons in your react native project as svg code. Popular icon font packages for react native: I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Imho the best option is to keep the icons in the code. Add a file metro.config.js at the root in your project, if not exists, with the code below.
Popular icon font packages for react native: I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
Adding Svg Icons To Your React Native App Productcrafters for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Imho the best option is to keep the icons in the code. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Render icons in your react native project as svg code. Popular icon font packages for react native: I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
Render icons in your react native project as svg code. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font.
How To Make Header Using React Native Svg Consistent On Every Phone Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Imho the best option is to keep the icons in the code. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Add a file metro.config.js at the root in your project, if not exists, with the code below. Popular icon font packages for react native:
Render icons in your react native project as svg code. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font.
React Native Svg React Native Svg Svg Library For React Native React Native Web And Plain React Web Projects for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Add a file metro.config.js at the root in your project, if not exists, with the code below. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Imho the best option is to keep the icons in the code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Render icons in your react native project as svg code.
I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Render icons in your react native project as svg code.
React Native Svg Uri Bountysource for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Popular icon font packages for react native: Imho the best option is to keep the icons in the code. Add a file metro.config.js at the root in your project, if not exists, with the code below.
But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Add a file metro.config.js at the root in your project, if not exists, with the code below. Popular icon font packages for react native: Render icons in your react native project as svg code. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
Popular icon font packages for react native: I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
How To Use Svg In React Native Noteworthy The Journal Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Add a file metro.config.js at the root in your project, if not exists, with the code below. Popular icon font packages for react native: Render icons in your react native project as svg code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Imho the best option is to keep the icons in the code.
Render icons in your react native project as svg code. Popular icon font packages for react native:
How Can I Show Svg File On React Native Issue 109 React Native Svg React Native Svg Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Render icons in your react native project as svg code. Imho the best option is to keep the icons in the code. Popular icon font packages for react native: But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
React Native Let S Animate The Svgs Qed42 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Imho the best option is to keep the icons in the code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Render icons in your react native project as svg code. Popular icon font packages for react native:
I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Popular icon font packages for react native:
Inserting Custom Svg Image As The Background Of A Screen Reactnative for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Popular icon font packages for react native: Add a file metro.config.js at the root in your project, if not exists, with the code below. Render icons in your react native project as svg code. Imho the best option is to keep the icons in the code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Popular icon font packages for react native:
React Native Svg Animations Npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Popular icon font packages for react native: But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Render icons in your react native project as svg code. Imho the best option is to keep the icons in the code.
I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font.
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Popular icon font packages for react native: Add a file metro.config.js at the root in your project, if not exists, with the code below. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Render icons in your react native project as svg code.
Render icons in your react native project as svg code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
React Native Svg Charts Reactnative for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Render icons in your react native project as svg code. Popular icon font packages for react native: But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Add a file metro.config.js at the root in your project, if not exists, with the code below.
Popular icon font packages for react native: I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
Custom Icon Set React Made Native Easy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Render icons in your react native project as svg code. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Imho the best option is to keep the icons in the code. Add a file metro.config.js at the root in your project, if not exists, with the code below. Popular icon font packages for react native:
But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Render icons in your react native project as svg code.
Adding Svgs In React Native Expo Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Popular icon font packages for react native: Render icons in your react native project as svg code. Imho the best option is to keep the icons in the code. But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
Render icons in your react native project as svg code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.
How To Increase Svg Width Based On Text Issue 907 React Native Svg React Native Svg Github for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 160+ SVG File for Silhouette
Add a file metro.config.js at the root in your project, if not exists, with the code below. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg. Popular icon font packages for react native: Render icons in your react native project as svg code. Imho the best option is to keep the icons in the code.
Render icons in your react native project as svg code. I added an icon, named user.svg but i am having a problem that says unable to resolve icons/user.svg.

